Steps to reproduce
Create an item with following content:
[Link with `code` element](dynalist.io)
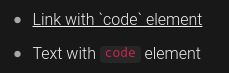
Expected result
Highlighting of code inside link text.
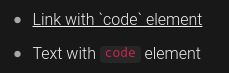
Actual result
There are raw backticks.
Environment
Chrome, desktop.
Additional information

Create an item with following content:
[Link with `code` element](dynalist.io)
Highlighting of code inside link text.
There are raw backticks.
Chrome, desktop.

I believe it’s currently not possible to do that as link titles are parsed as plaintext.
While I do think we can try to fit some formatting into links, I’m unsure how code fragments would render. IMO it’s probably rather ugly with the underline in the code.
Are there other people who would like to put code blocks inside link titles?
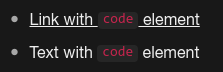
Example:

Please note that it’s not code blocks.
Code blocks are more like <pre>. It’s more like <code>, inline elements. Also you can see the correct formatting here, in Discourse.
And you’re using nested <span>s with classes instead of <code> somewhy.
Understood. We’ll look to support this around the same time for WYSIWYG.