Inspired by Mochi, I tried to inmplement cloze deletions in Dynalist using custom css.
You might find this feature useful when recalling your study notes.
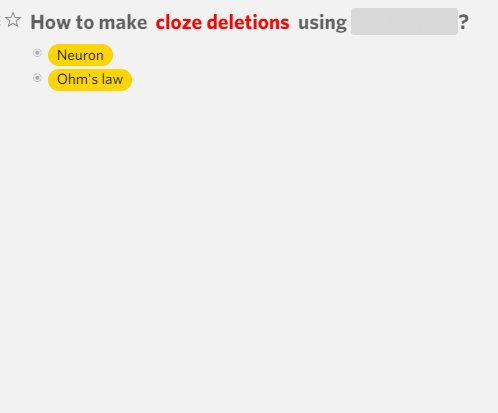
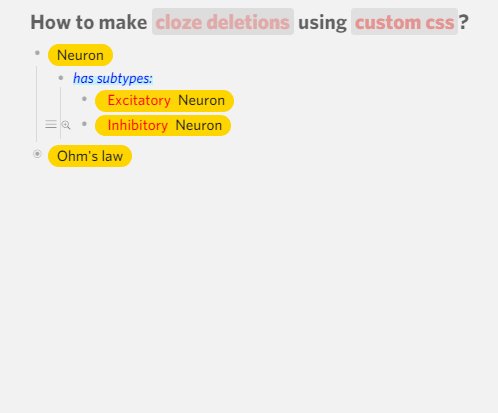
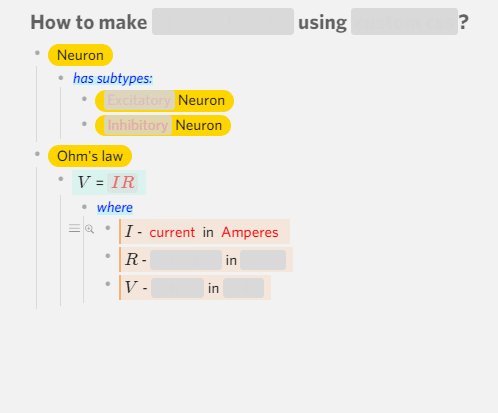
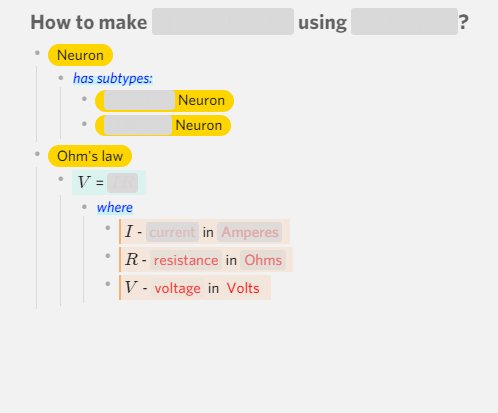
Here is an example:

I made it by changing the appearance of the strickethrough element.
And here is a snippet of the css code:
/*Cloze deletions*/
.node-strike-through {
background: rgba(216,216,216,1);
color: rgba(0,0,0,0);
border-radius: 5px;
padding-left: 5px;
padding-right: 5px;
text-decoration: none;
transition-property: background, color;
transition-duration: 20s;
transition-timing-function: ease-out;
transition-delay: 0s;
}
.node-strike-through:hover {
background: none !important;
color: red;
cursor: none;
transition-property: background, color;
transition-duration: 0s;
transition-timing-function: ease-out;
transition-delay: 0s;
}