Hello community,
I am new to Dynalist - Just switched to Pro.
Great tool.
I would like to change the appearance of hyperlinks. Instead of plain vanilla underline have a defined #hexcolor and no underline.
Since I am not a CSS experts: Could someone please provide a copy&paste-ready Css snippet for me?
Thanks a lot in advance
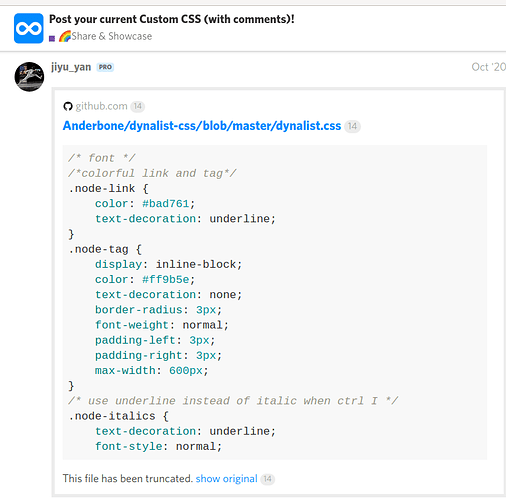
Scroll thru https://talk.dynalist.io/t/post-your-current-custom-css-with-comments/ , there are comments saying what each line does
None of us really know CSS, we just google everything
1 Like
i didnt test it but try
.node-link {
color: #bad761;
text-decoration: none;
}
Just FYI: I’ve added this bit of CSS code, along with many others from throughout the forums, to a shared DL page https://dynalist.io/d/QSP8bOA8H2fdU3SrDg57gmdV.
Just like Frank_Mattes, I didn’t know much about CSS coding when I started using DL. I learned by example and to make it easier to find specific examples, I started organizing it the best outlining app out there!
I haven’t credited everyone who has shared their CSS expertise, but more recently I have put names, dates and locations where the code was posted. A big thanks to all who have helped us learn CSS.
1 Like
Thanks so much - Need some time to go through that collection of great stuff.