First off, I love Dynalist so much. This app is wonderful, and I use it every day, so thank you to any devs reading this and any users who contribute to the Dynalist community!
Now, I’m curious about if either of these 2 changes can be implemented with custom CSS for Dynalist Pro. From what I can tell it can’t, but I’m not sure if I’m missing anything.
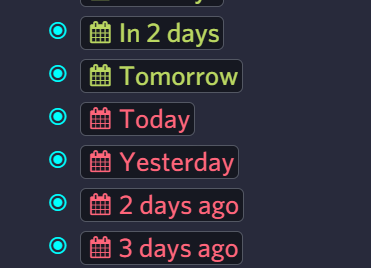
- Changing the color Calendar highlighting for overdue items. My specific desired use case for this is to change the color of the “Today” calendar so that it’s a different color from both past and future Calendar items. You can see from this picture why it might feel a bit weird as a user to see “Today” with the same color as dates in the past.

- Customizing the text that appears on Date elements. To be clear, I am familiar with the “Time Format” option. However, I am specifically looking to make a change so that a date that would normally render as “Today” or “Yesterday” or “Tomorrow” would instead render with a different string. (I’m studying another language that definitely doesn’t have any sort of support to change the whole app to that language, but I would love to be able to customize certain aspects of the app so that the language appears in as many places as possible.)
If either of these aren’t possible to implement in Custom CSS, then I can post them under the Features tag instead. Thank you!