Steps to reproduce
Starting from scratch, what are the steps to make the bug happen? The fewer the steps, the better.
Turn on dynalist Android app on Android 10
Turn in dark theme
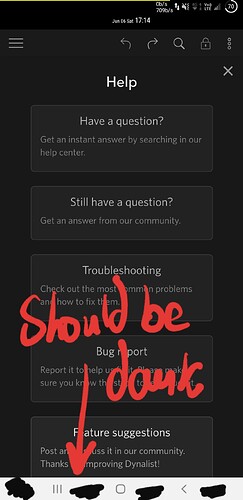
Observe the color of the bottom nav bar
Expected result
What do you expect to see after carrying out the steps above?
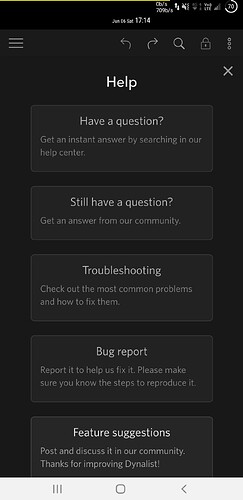
Dark nav bar at the bottom
Actual result
Instead of the expected result, what happened?
Environment
Which operating system are you using?
Android 10 Samsung UI 2
Which browser are you using?
Na
If you’re using a desktop or mobile app, what’s the version number of Dynalist?
Latest
Are you using any third-party scripts for Dynalist, e.g. PowerPack?
No
Additional information
Anything else you think would help our investigation, like a screenshot or a log file? You can drag and drop screenshots to this box. For large amount of text, try putting them into something like Pastebin.
Additional comments
Please make it dark, I will be very happy