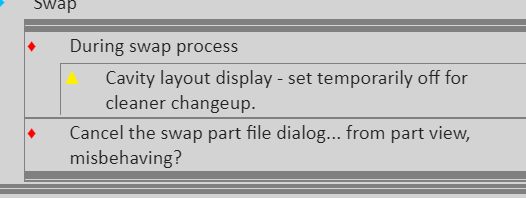
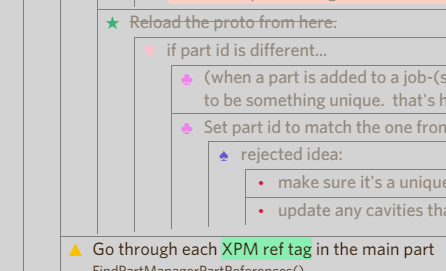
I’m loving this look.

The main code:
.Node-outer { border-left: 1px solid grey; border-top: 1px solid grey !important; border-bottom: 0px solid grey !important; padding-bottom: 0px; } .Node { border: 0px; margin: 0px; padding: 2px; } .Node-children { border-left: transparent; }
For the colored icons, search up HTHawk in this forum.
For the green text, seek Highlighters!
For putting the menu on the right, which may affect how this looks but isn’t necessary:
.node-hover { float: right; } .node-backlink-counter { float: right; } .is-desktop .Document-rootNode { padding: 0; } .Node-self.is-hovering .Node-renderedContent { padding: 0 100px 0 0; background : rgba(15,80,80, 0.2); }
Finally for the color:
.AppContainer { background-color: lightgrey; }