Create an item with a code block, e.g.:
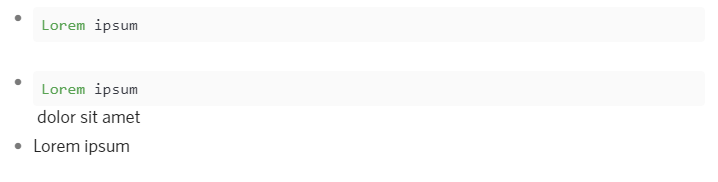
```Lorem ipsum```
The block renders, and any following items are placed directly below it.
There is an empty line after the code block. The empty line is not present if there is any trailing text, e.g.:
```Lorem ipsum``` dolor sit amet
See the following:
Windows 10 Chrome.
Anything else you think would help our investigation, like a screenshot or a log file? You can drag and drop screenshots to this box. For large amount of text, try putting them into something like Pastebin.
1 Like
Erica
March 28, 2020, 5:37pm
2
Can repro, will take a look soon. Thanks for the bug report!
1 Like
Shida
April 2, 2020, 6:09pm
3
Should be fixed in latest update.
Can confirm it’s fixed for me.
After the update the syntax highlighting in code blocks is now much more muted though. Was this an intentional change?
Erica
April 2, 2020, 6:50pm
6
I don’t think we changed syntax highlighting at all.
Could you send me a screenshot along with the code, so I can try to repro?
Here’s the item contents:
```h.logger.info(`Jayden object: ${JSON.stringify(object)}`);```
In the previous version it showed lots of colors, now only the words “object” are highlighted.
I also now see a “copy” button when I hover over a code block which I don’t remember seeing previously (I could be mistaken).
Oh! I just realized that for some reason the backticks have now disappeared!
It seems the fix for No way to escape backticks has caused a regression in code blocks (@Shida ).
Erica
April 2, 2020, 9:00pm
9
Yes, that’s a new feature, but it shouldn’t affect the syntax highlighting.
Most likely it’s a regression bug like you pointed out. Good catch!
Shida
April 2, 2020, 10:28pm
10
Found the problem, will be fixed next release.
1 Like