Here’s something that I’ve wanted for ages
Its only useful if you use @Piotr powerpack V2 with the codesnippet manager part
The problem I had is it doesn’t support [tab] based formatting at well, so I had this autohotkey made that solves the issue
F9::
clipboard := StrReplace(clipboard, A_Tab, A_Space A_Space)
position := RegExMatch(clipboard, "\S")
test := RegExReplace(clipboard, "m)^[ ]{" . position - 1 . "}")
clipboard := test
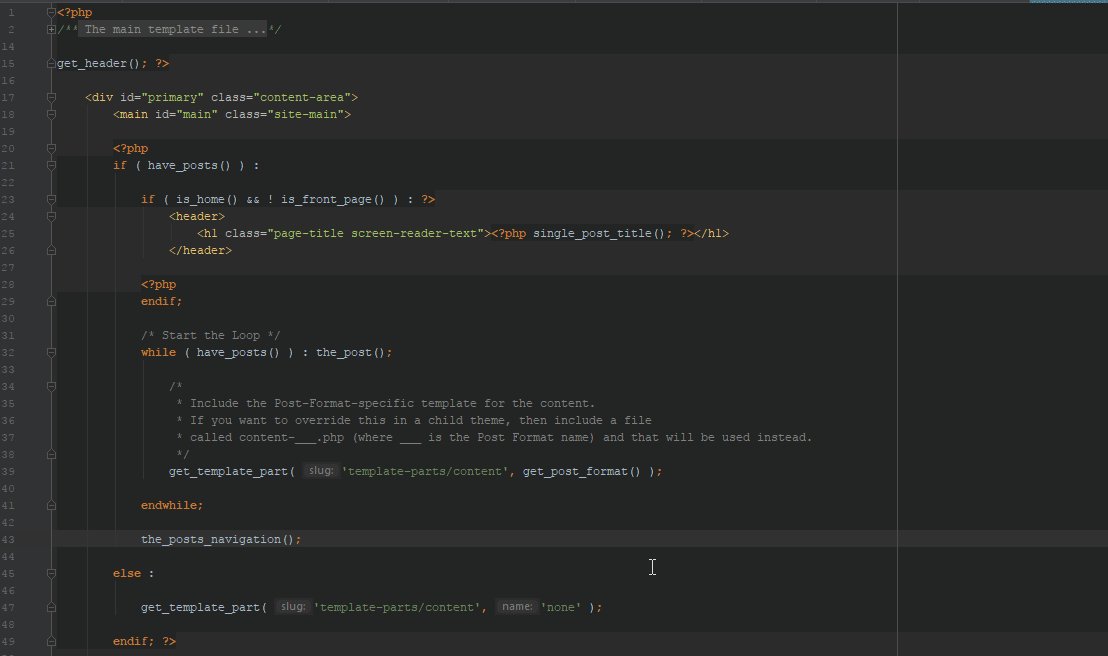
So I basically go to my favorite IDE (I only tested PHPstorm so far), Copy some code there, Press F9, Paste into dynalist
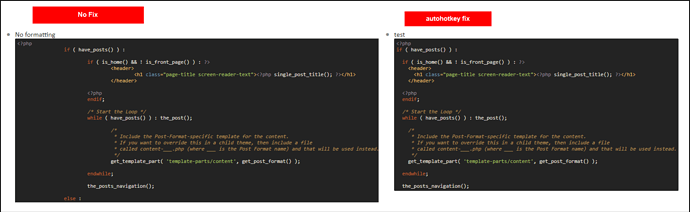
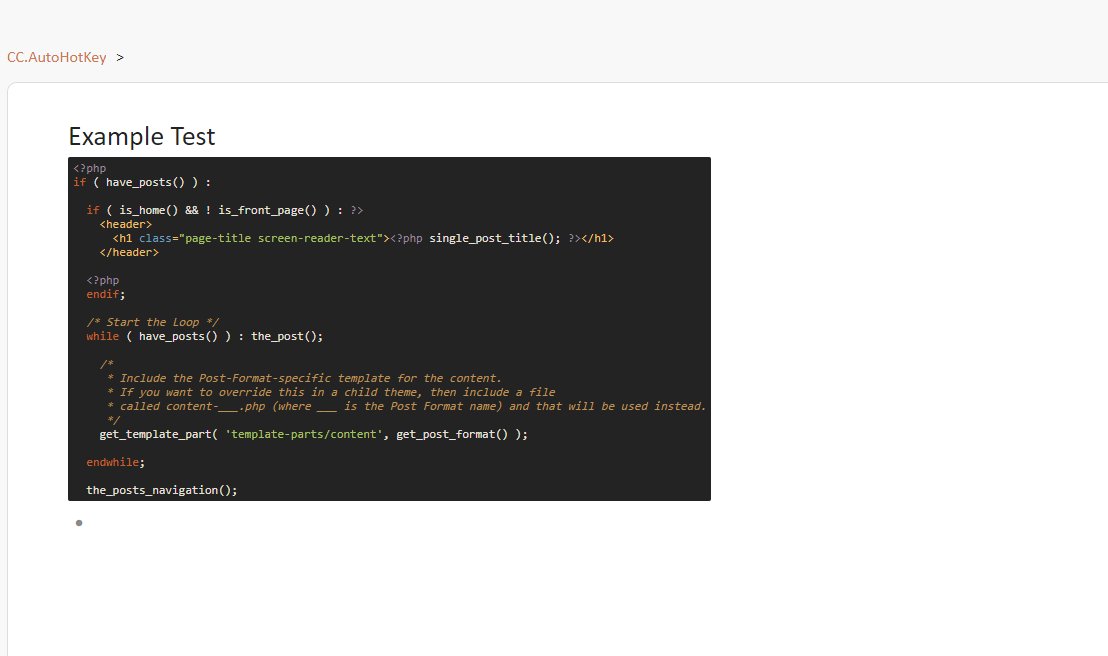
This is what it looks like without the autohotkey fix, and with it
makes reading code sooooooo much easier now. Before I had to manually format everything, literally go line by line, remove spacing, add more spaces, etc. This sometimes took like 100 steps and was really time consuming
Demonstrating the whole process in action (copy, Press F9, paste)

If you use powerPack V2 code snippet support, and want to use this script, you do the following:
- AutoHotkey Downloads Download AutoHotkey
- Rightclick anywhere on desktop → “New AutoHotKey Script”
- Paste the code at the top
- “Compile Code”
- Run the Exe
Then all you have to do is
- Copy some code somewhere
- Press F9
- Paste using powerPack v2
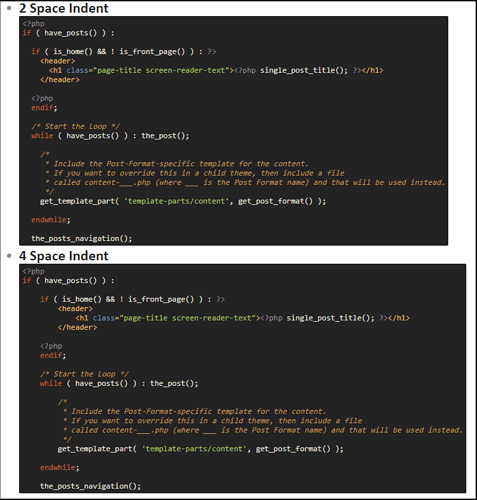
I have it currently set to two spaces, per indent, but if you wanted 4 spaces instead, you just change the 2nd line . From this:
clipboard := StrReplace(clipboard, A_Tab, A_Space A_Space)
to
clipboard := StrReplace(clipboard, A_Tab, A_Space A_Space A_Space A_Space)
Below is a comparison between a 2 space VS 4 space indent
EDIT
PHPstorm / webstorm default settings work fine
it doesn’t work with vscode standard default settings