Steps to reproduce
- Shrink window so that the right side of the document is up against the window border.
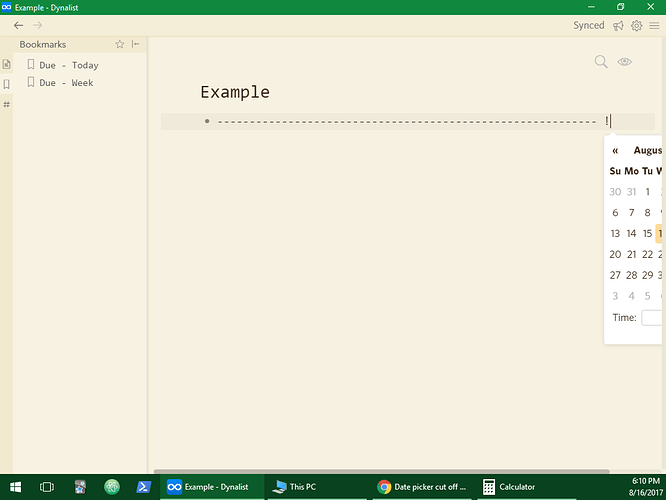
- Use “!” at the end of a long line.
Expected result
Calendar is shifted in such a way that it is fully displayed.
Actual result
Calendar is cut off by the right side of the screen.
Environment
Windows 10: In web app (Chrome version 60.0.3112.90) and desktop app (Dynalist 1.0.37).
Additional information
As the date picker gets closer to the end of the screen, it shrink to accommodate, but at calendar widths less than about 180 pixels it gets cut off.
Additional comments
I use a multi-monitor setup, but my non-primary monitors have resolutions of 1024 x 768. Often I’ll have my notes on these, where I’ve sometimes run into this problem.