I’d like to make the leading hash (pound) symbol (’#’) in tags less distracting.
I tried the following to change the color of the hash symbol:
.node-tag
{
display: inline-block;
}
.node-tag::first-letter
{
color: rgb(0, 255, 0); /* Bright green as demonstration. */
}
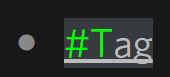
This, however, colors the first two characters (hash symbol + first actual letter):

Does anyone have an idea why that happens and how I can circumvent it?
Cheers,
Lukas
