Np, I had no idea befor either, that was just the conclusion from lengthy discussions among ourselves on the actual implementation.
I agree, users should have the choice to choose whatever option works the best for them. Generally speaking, I have used a WYSIWYG and Markdown editor, and have incurred less formatting errors with Markdown when moving text from one format to another. But that’s more of a personal preference than anything else.
I’d also like to point out that always expanding text to markdown gets in the way when I am just moving items around and not editing.
I pretty much exclusively move items up and down using my arrow keys and tab and use the move-to shortcut instead of mouse dragging. Having to always expand each item can be slightly frustrating when some of my items contain several large URLs, and it feels unnecessary since in some contexts I move items around more than I edit them.
Not to rush you … I know how much you must have on your plates with the mobile releases!
Does one way formatting mean that I could use markdown keyboard for writing, but would then have to select and edit resulting text as per normal WYSIWYG?
If so, that would be OK for me, so long as I could also use cmd-B, cmd-I, cmd-U etc as for rich text formatting.
Noting that all of this can be done with keyboard alone without having to use the mouse…
I think there should be a question in the poll voting: If I could only have one form of writing and editing - markup or WYSIWYG, which would I choose?
Yes, I do…I think the Markdown will diminish readability and confuse those who accidentally (or by experiment) attempt to use it.
I know that more options is a bad idea, but if it worked in the sense that the markdown had to be revealed by clicking a button in a menu, then that might provide the best of both worlds, and it would sort of act like other word processing programs.
I still would like to see a demo of the WYSIWYG editor and think that ultimately it shouldn’t introduced until keyboard shortcuts for what it will replace syntax-wise (at least for common things like external links and inbound links).
Nice start: https://github.com/domchristie/to-markdown
Does one way formatting mean that I could use markdown keyboard for writing, but would then have to select and edit resulting text as per normal WYSIWYG?
If so, that would be OK for me, so long as I could also use cmd-B, cmd-I, cmd-U etc as for rich text formatting.
Noting that all of this can be done with keyboard alone without having to use the mouse…
Yeah, I think that’s what @JP1 meant. He added the poll, I can’t say on his behalf but my understanding is the same as yours.
I think there should be a question in the poll voting: If I could only have one form of writing and editing - markup or WYSIWYG, which would I choose?
We can leave it to another poll I guess (you can open one as well!).
Yes, that’s the correct way to interpret it. I apologize for the poll’s poor choices.
Edit: I tried adding a poll, but I don’t know how to name the polls using a naming attribute.
I agree personally I don’t want any style indicators at all - I am currently not using bold or italics at all in dynalist as the implementation just drives me nuts as I move between bullets
When creating links, there should be an option to treat the link as an image. This would also appear when using the keyboard shortcut (which currently doesn’t exist, unfortunately) to create links.
When creating links, there should be an option to treat the link as an image. This would also appear when using the keyboard shortcut (which currently doesn’t exist, unfortunately) to create links.
I imagine we could have a dedicated option for inserting images?
I imagine we could have a dedicated option for inserting images?
That could work. I forgot that some services allow you to upload images via a link, which is what I was trying to do.
yea…
this is still the main & only thing i care about
this is the single reason why i don’t and haven’t use dynalist at all
besides my very short list (sidebar)
that i should be looking at…
it’s up here, there’s jsut too many windows…
i went back to using dropbox paper if i needed to structure a larger ‘note’
i ‘dumped’ anything i had in paper into onenote
i use g-doc if i need an ‘outline’ on the sidebar,
this is for ‘much larger’ notes, haven’t done that really
it’s a waste of words in a universe of insane excess
use onenote for ‘anything else’ as it relates to ‘notes’ - but there hasn’t been anything else really
use g-sheets for the ‘kind’ of notes i take, better structure
sometimes,
- using the entire screen is critical
-
no ctrl k
-
can’t edit link easiely cos of the shitty markdown that ‘adds extra lines’ when you try to edit, hate it
-
hate it so much
like it’s a simple thing
- it shouldn’t be any more difficult than super simple
it’s such a simple thing
it’s a basic & fundamental thing when it comes to good UX
very very piss, i don’t wanna talk about it
WYISWYG Hyperlinking
I would really like to see this too, for the WYISWYG editor.
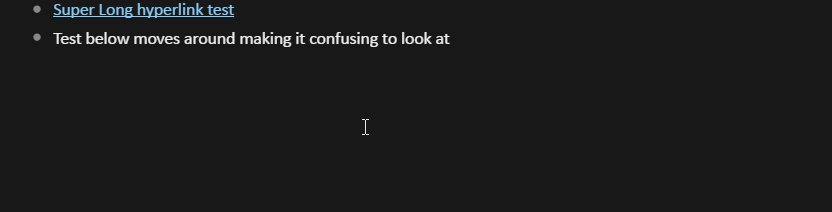
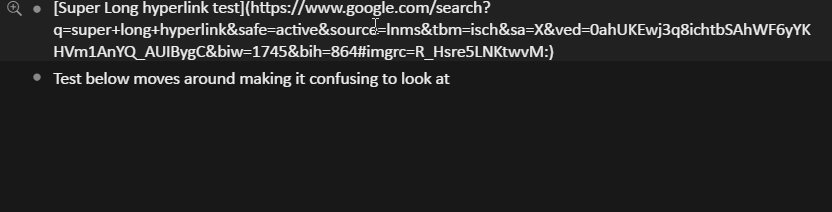
No way of easily hiding a hyperlink is a massive pain point for me when I have to link really long URLs, and when I use the markdown syntax link name can get really excessive when modifying items
Ideally, if the WYISWYG editor can literally just you the option to enter a hyperlink.
On export of the OPML, it would have the actual hyperlink there, in the event you needed it for backup (do a rich keyword search to find it)
CTRL+K would be a nice shortcut to have, when I want to add a hyperlink to a word or set of words
which I do quite frequently, but I just use markdown syntax () and that takes reallly long

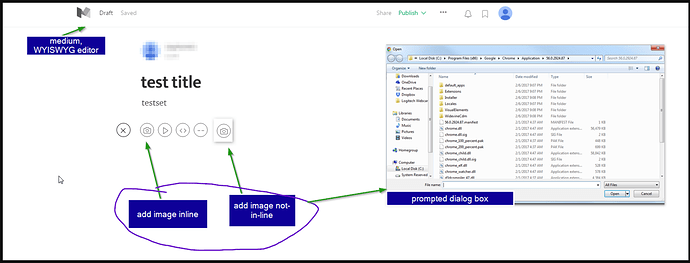
WYISWYG inline or not-in-line image adding
After an image is added afterwards, right click on image to select whether you want to change to in-line or not-inline
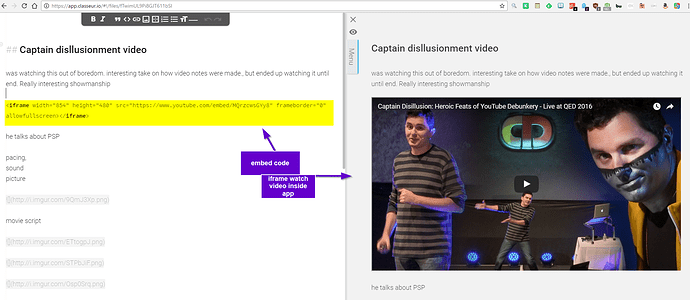
WYISWYG Embedding youtube videos
I would really like this feature but its probably outside the scope of things. Using youtubes embed codes into a WYISWYG editor, see example on my app.classeur.io
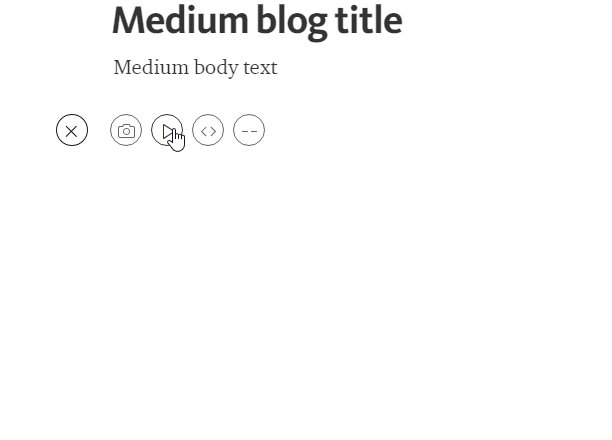
In practice, adding a video would be similar to mediums blog

It goes back to inlining images and not-inlining images, but Inlining a video instead
but it would have to use embed codes because of youtubes DO NOT TRACK policy on some content creators
Or medium’s embed code would be cool too

Sometimes I’ll take notes of youtube video tutorials or just interesting complicated youtube videos (CGP Grey, Kurzgesagt – In a Nutshell, SmarterEveryDay) and this would be super nice to have
WYISWYG Export
I one-up this as the best solution. WYSIWYG in the editor, markdown on export if that’s your thing.
The spirit of outliners/workflowy is simplicity, smoothness, minimizing distractions (for your eyes and your brain). There’s something funky and clunky about markdown in this type of app.
g
I second this as well, the export function needs to be as portable into any system as possible
WYISWYG Embedded code
I would really love this feature, it would solve so many limitations with dynalist.io
I could embed github gists natively, meaning I don’t need any support from dynalist to support code embedding at all
I could embed codepen.io statements, for more HTML CSS JS snippets
I could embed youtube videos and specifiy how large the frame widths and heights are
I could embed soundcloud notes, podcasts, etc
I could embed google forms, to do data entry aggregation on my home page (e.g. normally I put a shortcut form on my phone [track weight loss], but if I could do it straight from dynalist that would be really awesome)
I could run limited RSS embeds too
I could embed interesting LinkedIn SlideShares / PowerPoints / Prezis if I really wanted too
I could embed a simple google spreadsheet, and possibly enter in commonly entered data, like budget tracking, personal financing, etc
All of this would massively eat up my RAM, but the fact that embed codes could enable me to do anything with dynalist would be dandy.
embedded codes would behave on an independent bulletpoint, and you can hide your embeds by hiding your bulletpoints as you normally would
Even better, this make my android → dynalist view mode into a full presentation device if I wanted too, since this would make dynalist.io as feature-rich as a wordpress site
In an attempt to find a solution, I wrote a userscript that shows the raw text on hover, instead of only on focus. It helps a bit by saving one click, but the problem still remains. Hopefully somebody can find some value from it .
Did you update with erica’s suggestion, also does this behave the same on windows PCs / chrome?
I would like to use this script, but was wondering if you had a more recent version of it
thanks
I think that for mobile, the formatting bar shouldn’t be floating, but fixed, as it is on Dropbox Paper.
I agree - I find it really distracting
I think that for mobile, the formatting bar shouldn’t be floating, but fixed, as it is on Dropbox Paper.
The iOS floating toolbar is a workaround because Safari is special like a snowflake… on Android it has always been fixed.
As for desktop, fixed and floating formatting bars both have pros and cons. It’s hard to decide right now.