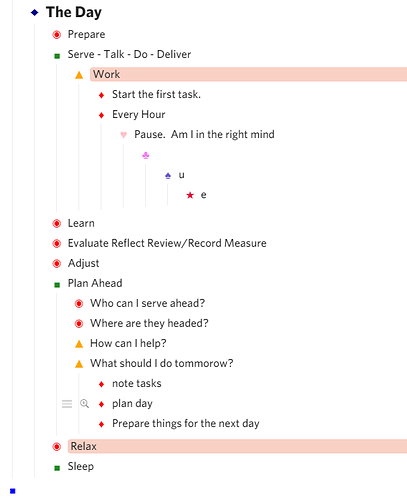
I must repeat: This is the BEST improvement for dynaList in a LONG time (excepting mobile enhancements which resolved longstanding pain points for editing on my phone). It adds so much joy to an outline:
P.S. colors are ▲ orange, ![]() red,
red, ![]() pink,
pink, ![]() violet,
violet, ![]() slateblue, ★ crimson.
slateblue, ★ crimson.