I’m posting this here (rather than in “Suggestions”) because I just would have assumed it’s a feature included in most outliners. I’d like to be able to create a simple template, so that, for example, top level items are always bold, second level are italicized, etc.
Is this functionality possible in any way?
Ya but you have to pay for Pro and figure out the CSS codes of what exactly you want. There’s not a “theme” you just click like in Word.
You paste your custom CSS codes into the Settings when you have Pro.
Vincent customized their font styles and levels somewhat so maybe start there if you’re comfortable https://github.com/vincentntang/dynalist-stylish-simple-theme-css/blob/master/style.css
It’d be an idea to collect some popular styles and make those a config option for non-pro users. For some people “pretty” is a stay-or-go question for their apps, so having some options would keep more people in the fold.
Unfortunately, we don’t plan on adding templates to Dynalist’s list (lol) of already cluttered features. We want to keep the app as clean and intuitive as possible.
If you are looking for outline/templates like Microsoft Word, then you can use the custom CSS as mentioned by @BigChungus.
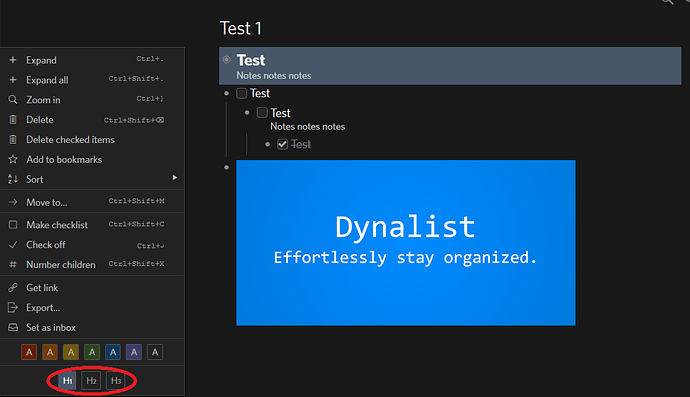
As a workaround, you can use these header options and colors to highlight sections of your document like an outline would: