I definitely think evernotes tagging system is a gold standard to be emulated. I think of evernote to dynalist as this in terms of UI that I would like:
- “1 evernote Note = 1 dynalist document”
- “1 evernote notebook = 1 folder in dynalist”
- “1 evernote notebook stack = nested folders in dynalist”
Evernote notes (analogy: dynalist docs) can be searched with tags, but dynalist docs cannot
The only workaround is to just name your docs with tags in the name. I mean, that’s what I do right now, but I would really like embedding meta-data tags for documents. Perhaps in the root bulletpoint’s note store that info there. Scaling up 1000 + evernote notes (analogy: dynalist docs) is easy with tags. Dynalist not so much.
I have about 70 documents at the moment, I could probably cut it down to probably 40. But as I take new courses, read new textbooks, each of those are going to have their own permanent document. I can only see 30 documents at any given time on my file panel on a 1920x1200 screen. The number of documents I will have in the forseeable future is only going to get bigger and more tedious to manage.
My general rule of thumbs for documents is this:
- 1 course = 1 document this doc list grows quickly over time
- 1 reference sheet = 1 document (e.g. a git sheet, a javascript specific doc, a CSS specific doc) this doc list grows steadily over time
- 1 General sheet = 1 document (e.g. journal log notes, a doc for testing new powerpack features, a doc for common contacts for work, dynalist powerpack guidelines, a doc for all my livechat logs, a doc for really random ideas, etc) this doc list doesn’t grow in time
- 1 project = 1 document (e.g. These are are like my journal log notes, but specific to that project. Examples also including travel planning as well) this doc list grows slowly over time
Project docs and reference sheet are sometimes finicky when deciding what should and shouldn’t be a doc (I have a lot of blank docs here that didn’t work out, e.g. a project got scrapped, I didn’t really need a reference sheet that I thought I needed or used github / anki /some other premade tool instead, etc), but coursenotes + general sheet notes are pretty much set in stone for me
I’m not utilizing tags as often as I do anymore… mostly because I hardly ever find myself doing tag searches and just use keyword searches (mostly, for a specific programming term or phrase). The only times I use tags is when I need to selectively organize how I look at a bunch of information on a doc, and when I do that its only a handful of tags I use. Also, I’ve been taking significantly less notes than I used to and being more selective on how many images / gifs I use, etc.
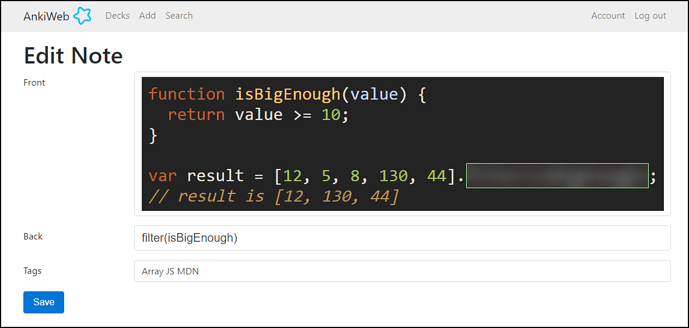
I started to use anki for retaining information long term from things I generate and breakdown in dynalist and its been working fairly well for me. What’s nice about dynalist is I can format some nice code blocks in dynalist using PowerPack and use graphic cloze deletion using shareX afterwards (image below). I have anki setup similar to how I’d set up evernote in terms of tagging structure / folder structure. I’m using it to to memorize APIs, functions, methods, properties, of any language that I’m trying to learn. I use my dynalist notes for inspiration on what flashcards I should be making. Then I go through my anki flashcards on my phone, and it looks really nice too. I’m thinking I still need a way to synchronize some sort of workflow from dynalist to anki (e.g. making anki tags faster, making cards easier, what cards am I missing on what subject, etc) Anki is really convenient for me here since I can do some mindless task while refreshing up on some knowledge I learned
Also, I don’t currently dynalist for any task management or collaboration at all… I just use tabsnooze on chrome and stickynotes still works good enough for me. Stick it on my bedroom doorknob, on my phone, on my wallet, on my desk, etc. Haven’t even looked at powerpack agenda at all. I like note reminders to be simple
Anyways, this got a bit off topic but those are all my updated notetaking conventions atm. Using dynalist mostly for just for taking notes.
I’m trying to limit the number of documents because the search function in Dynalist is still cumbersome and you can work directly on search results only when it’s a document specific search.
By the way, you know you can change what search results you see first, depending on which document is higher up on the file pane? I put my spammy notes at the bottom of my filepane so they appear last
That reminds me, that would be a nice idea too. Tell dynalist what the priority of search results should be when you search up an item. There’s no way to do anything like that as of now. I think search could be improved to do many more things overall though. I almost never remember when to tag things in general (since I’m usually thinking about my notes and that topic and just usually in a notetaking “zen mode”), so I always almost do keyword searches afterwards