Steps to reproduce
Create an item with part of it marked with code style.
Mark it as complete with Ctrl+Enter.
Expected result
Code part is faded not to be prominent too much (similarly as other styles do).
Actual result
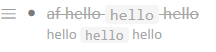
Stile of code part stays intact which is different to other styles.
![]()
Environment
I use it from the Firefox browser.