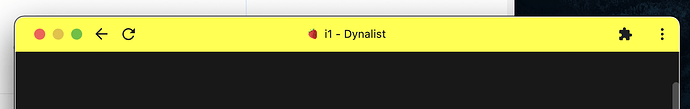
Ah. I see. I didnt try it. It seems the HTML already contains two theme colors that need to be deleted in order for another to work. Heres code for that. I tested it this time.
// ==UserScript==
// @name dynalist app title bar color
// @namespace bigchungus
// @version 0.1
// @description dynalist app title bar color
// @author bigchungus
// @match https://dynalist.io/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
document.querySelector("[name='theme-color']").remove();
document.querySelector("[name='theme-color']").remove();
var m = document.createElement('meta');
m.name = 'theme-color';
m.content = '#ffff00';
document.head.appendChild(m);
})();