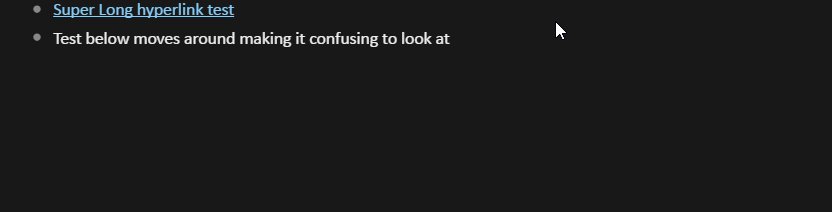
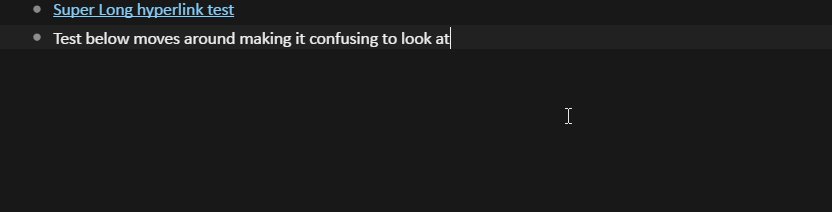
WYISWYG Hyperlinking
I would really like to see this too, for the WYISWYG editor.
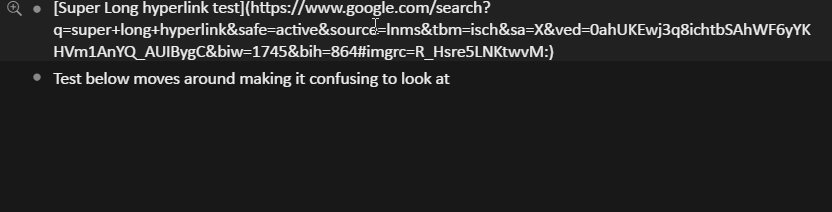
No way of easily hiding a hyperlink is a massive pain point for me when I have to link really long URLs, and when I use the markdown syntax link name can get really excessive when modifying items
Ideally, if the WYISWYG editor can literally just you the option to enter a hyperlink.
On export of the OPML, it would have the actual hyperlink there, in the event you needed it for backup (do a rich keyword search to find it)
CTRL+K would be a nice shortcut to have, when I want to add a hyperlink to a word or set of words
which I do quite frequently, but I just use markdown syntax () and that takes reallly long

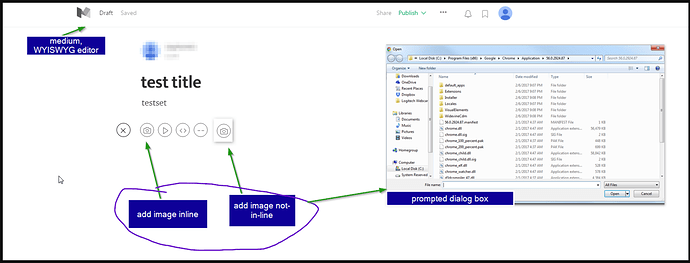
WYISWYG inline or not-in-line image adding
After an image is added afterwards, right click on image to select whether you want to change to in-line or not-inline
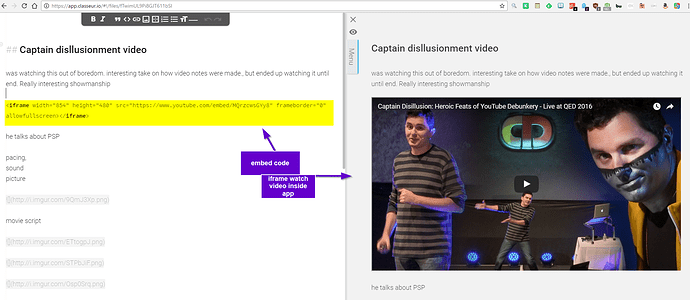
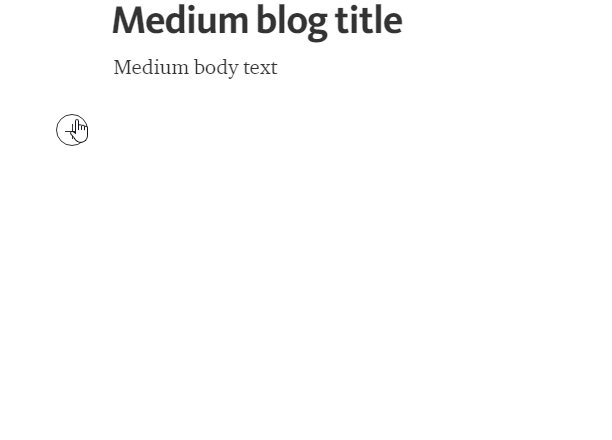
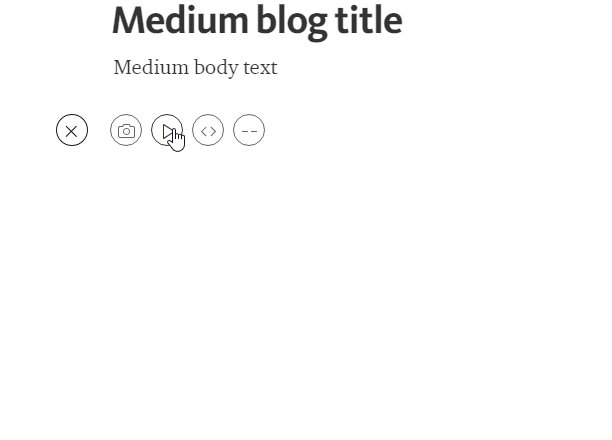
WYISWYG Embedding youtube videos
I would really like this feature but its probably outside the scope of things. Using youtubes embed codes into a WYISWYG editor, see example on my app.classeur.io
In practice, adding a video would be similar to mediums blog

It goes back to inlining images and not-inlining images, but Inlining a video instead
but it would have to use embed codes because of youtubes DO NOT TRACK policy on some content creators
Or medium’s embed code would be cool too

Sometimes I’ll take notes of youtube video tutorials or just interesting complicated youtube videos (CGP Grey, Kurzgesagt – In a Nutshell, SmarterEveryDay) and this would be super nice to have
WYISWYG Export
g
I second this as well, the export function needs to be as portable into any system as possible
WYISWYG Embedded code
I would really love this feature, it would solve so many limitations with dynalist.io
I could embed github gists natively, meaning I don’t need any support from dynalist to support code embedding at all
I could embed codepen.io statements, for more HTML CSS JS snippets
I could embed youtube videos and specifiy how large the frame widths and heights are
I could embed soundcloud notes, podcasts, etc
I could embed google forms, to do data entry aggregation on my home page (e.g. normally I put a shortcut form on my phone [track weight loss], but if I could do it straight from dynalist that would be really awesome)
I could run limited RSS embeds too
I could embed interesting LinkedIn SlideShares / PowerPoints / Prezis if I really wanted too
I could embed a simple google spreadsheet, and possibly enter in commonly entered data, like budget tracking, personal financing, etc
All of this would massively eat up my RAM, but the fact that embed codes could enable me to do anything with dynalist would be dandy.
embedded codes would behave on an independent bulletpoint, and you can hide your embeds by hiding your bulletpoints as you normally would
Even better, this make my android → dynalist view mode into a full presentation device if I wanted too, since this would make dynalist.io as feature-rich as a wordpress site