I’m sure I forgot to mention about something but let’s do it anyway.
Remember - it’s an experiment / hobby project.
I have a list of ideas for new features, probably useful not only for me, so please don’t ask me to create something you need, it’s more than likely that I will have no time for this or that it is already on my list.
 So much work you’ve done on this. Thank you.
So much work you’ve done on this. Thank you.
The Agenda view is just what I’ve been looking for.
Just one thing I’ve noticed. The Agenda Query names are not saving for me. They come up as “undefined” when selected for Agenda Views.
Also, now that Custom CSS is baked into Dynalist, I am curious to know what the different would be with the way it works in PowerPack 3.
Oops, I messed it just before release. You can update script to v3.0.1 
I made it before the official version, but wasn’t ready with other stuff to release  It’s better in my use case - I like to change themes, few weeks sepia, few weeks dark, and with this I can have stylesheet for each theme and one more general (line height, font-family, font-size, etc) for both.
It’s better in my use case - I like to change themes, few weeks sepia, few weeks dark, and with this I can have stylesheet for each theme and one more general (line height, font-family, font-size, etc) for both.
I’m working now on integrating Agenda with Google Calendar. I can list events in console, which means it’s only a matter of time to fit it into Agenda query results 
Creating events should be possible too 
It’s working

update to v 3.1.0
for now events are read only, maybe in the future I will add ability to modify/remove/add them
For this to work you will need to create API Key and Client ID and paste them into Powerpack settings (Google Calendar Integration section).
Go to https://console.developers.google.com/flows/enableapi?apiid=calendar
click “Continue”
click “Go to credentials”
In “Where will you be calling the API from?” dropdown select “Web browser (JavaScript)”
In “What data will you be accessing?” select “User data”
click “What credentials do I need?”
In “Authorized JavaScript origins” input paste https://dynalist.io and press Enter
click “Create OAuth client ID”
insert some random text into “Product name shown to users”
click “Continue”
copy your client id and paste it into Powerpack settings
click “Done”
click “Create credentials” and choose “API Key” from the dropdown
copy this key, click “Close”, paste it into Powerpack settings
click “save” on both inputs in Powerpack settings, click “Active”, and you should see popup to log in (if you don’t see any popup make sure your browser didn’t block it, look at the right side of url box, there might be some icon), that’s all 
In your agenda query there is “Integrate with Google Calendar” checkbox before “Auto refresh” settings. You need to check “Group items by date” first to see this.
v 3.1.5
it’s possible now to show only google calendar events in agenda query: check ‘Group items by date’, check ‘Integrate with Google Calendar’ and leave “Search documents:” empty
Yep. Worked for me. Genius!
@Piotr thanks for the great work!
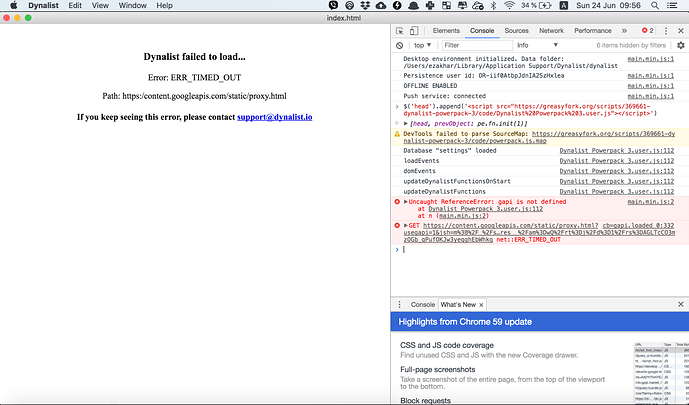
It works perfect in Chrome but something went wrong when i try to install Powerpack 3.1.5 on desktop app.
MacOS 10.13.15, latest Chrome.
Seems like it’s because of GCal integration. I tried it now and I don’t have this error, but unfortunately in desktop app it’s not possible to log in to the service without native integration (I have one idea to test, but not for now) and I will try later to activate this part of the code only on web app, it should be possible, I’ll let you now when it’s ready.
I tried to disable GCal integration in Chrome and reinstall Powerpack in desktop app.
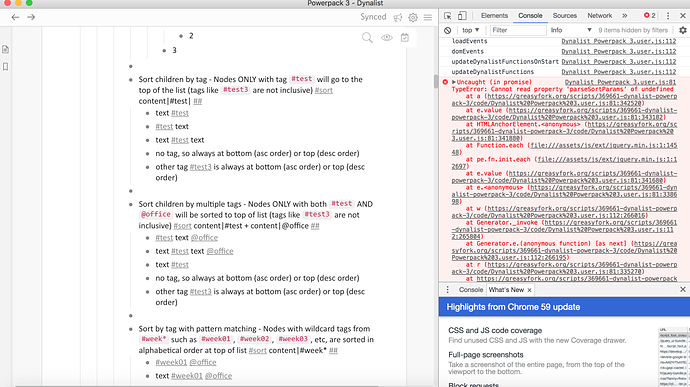
Now i can see my notes and the Powerpack settings in the app, but still one warning after install and sorting is not working…
-
After install the powerpack:
-
After enable “Sorting”:
You have this problem only on desktop app?
You have this problem only on desktop app?
Yes, only on it. In Google chrome sorting works well
In v.3.1.7 code for calendar is not loading in desktop app, you can check if that will help with the sorting bug. Other than that I have no ideas, we have the same environment
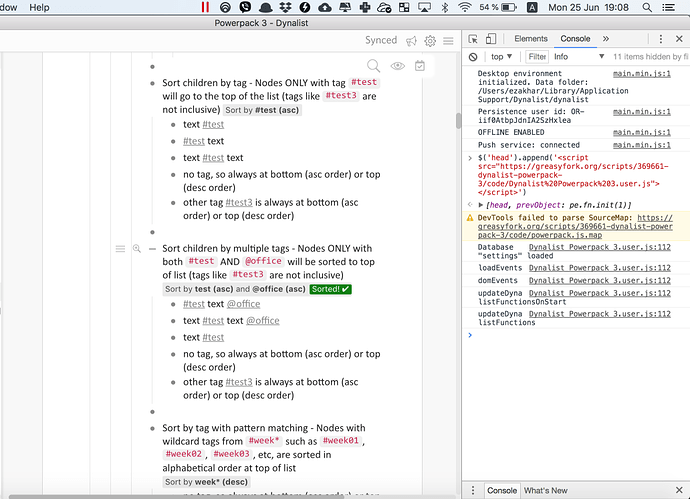
@Piotr Yes, it works!
- No errors in desktop app during installation of Powerpack with enabled GCal integration, just one warning.
- Sorting works properly
Thanks for the new version!
@Piotr
one more question.
On agenda view there is a strange style not as in all other notes. The same for Mac application and Web application (Chrome).
Is it possible to change it?
You can change font with custom css
.agenda-query .result-item { font-family: 'Calibri'; }
Thank you very much!
Sorry if this question is already answered somewhere. I want to install your (awesome) skript on the Windows Desktop Version of Dynalist. What do you mean with “Dev Console”, the normal Windows-Shell?
Thank you and keep up the good work!
Dynalist desktop app is based on Chrome and you can access there Chrome Developer Tools https://developers.google.com/web/tools/chrome-devtools/ . Open the app and press ctrl+shift+i, click on the “console” tab and paste the code