btw piotr, this is the sort function I’m starting to use the most often (Also, because it is useful in most applications in dynalist)
#[sort|by:created|order:asc]]
change this to desc as needed
#[sort|by:created|order:desc]]
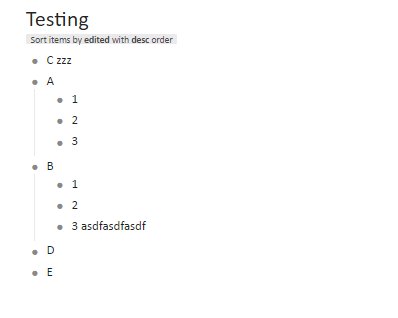
I organize problems by when I first get them, so this makes sense for me. But sometimes I’m adding notes near top of list, or sometimes at bottom. Normally I’m looking at two-three different docs on my 24" vertical monitor, so sometimes these notes will be at the bottom of screen, other times at top (Varies depending how long / complex each child bulletpoint topic is)
but since I can just sort everything afterward this lets me take notes either way (from top of list or at bottom)
The sort never changes like #[sort:by:edited] so there’s a lot of consistency to sorting by created date
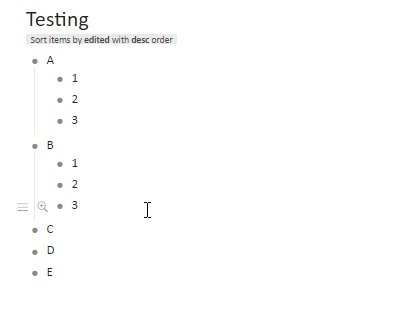
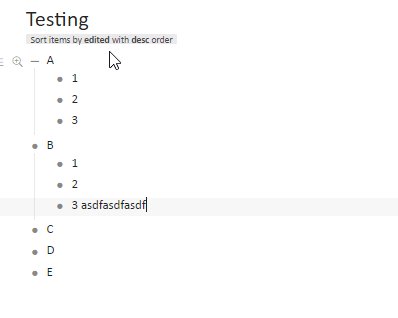
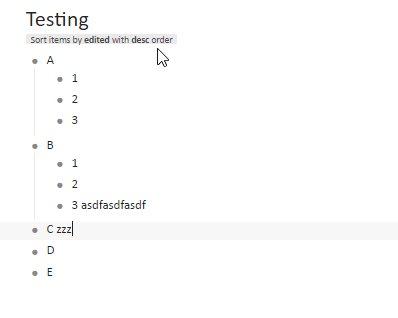
example of what i mean by notes:
e.g
✪ project/course lists
✪✪ course 1 / project 1
✪✪ reference manual that’s like 10 pages long
✪✪ course 2 / project 2
This way I can take notes for either project / course and add items to reference manual simply by scrolling up or down, adding items to the manual from top or bottom, sort by created later









 This time I’m prepared - you can change colors in stylish
This time I’m prepared - you can change colors in stylish 






 !
! ) while your cursor is on item (or when item/tree is selected) and
) while your cursor is on item (or when item/tree is selected) and