I know just enough to be dangerous w regards to CSS.
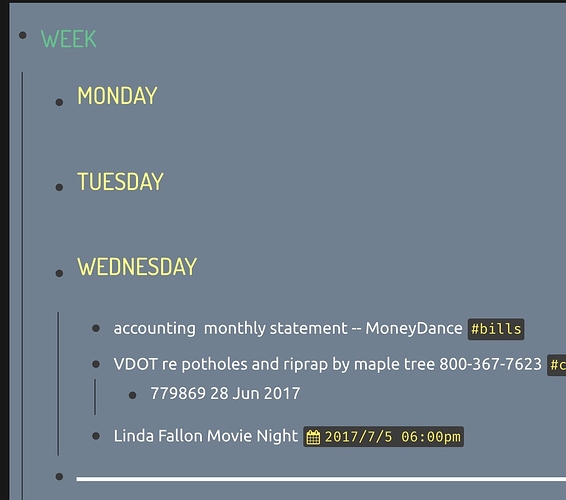
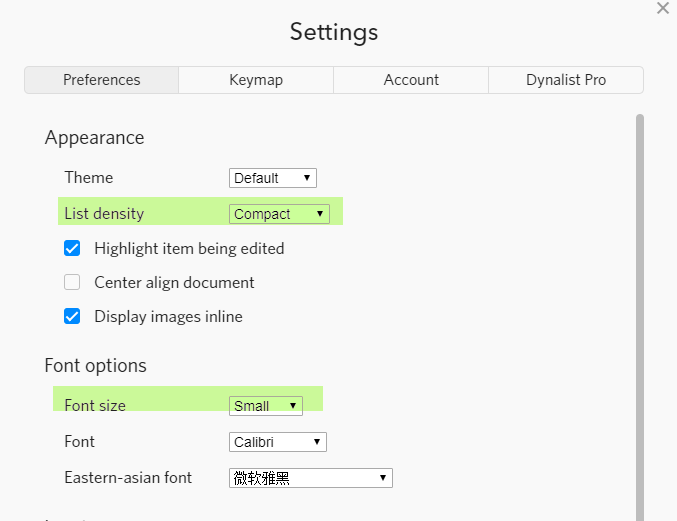
But I know what I like. And I don’t like how huge the line spacing is between parent outline levels under the Stylish template “dark and colorful.” (Using COMPACT theme under DL.)
How do I reduce that line spacing by about half? I tinkered w the code near the end of the style under “title” but it does not seem to have made any difference reducing line height, bottom margin etc.
So if anyone can help me tighten up this dark theme I really like–except for this and a few other aspects–I’d be most appreciative.
Baby steps.