I have been trying to figure out how to enable highlighting of text (like with a yellow marker) and underlining. I thought that CSS customization would solve, this, but it doesn’t, or it does and it doesn’t.
First, it’s not possible as far as I can tell because of the HTML format in Dynalist. CSS does not have the ability to search in text within span or div tags for a pattern of text, and since we can’t use custom markup yet, there does not seem to be a way to do this.
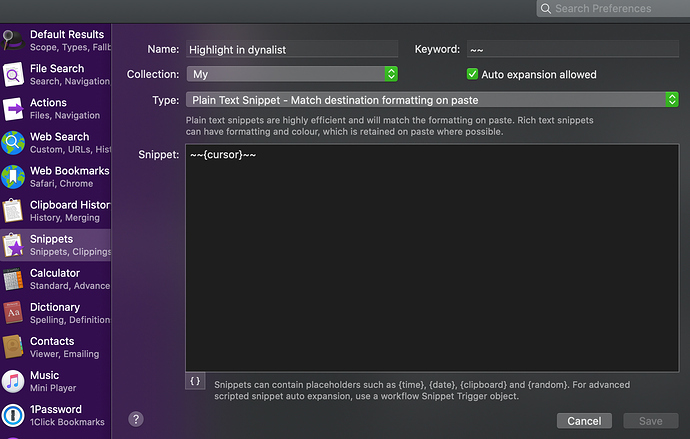
However, I realized I was not using regularly the Italics __ nor the strikethrough ~~ markup. Therefore I modified them for my own evil intentions, real highlighting and underlining using the following CSS custom markup:
.node-strike-through {
background-color: #ffec84;
text-decoration: none;
}
.node-italics {
text-decoration: underline;
font-style: normal;
}
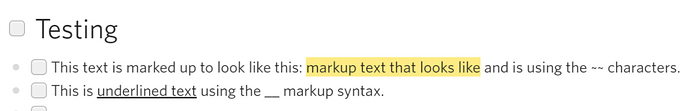
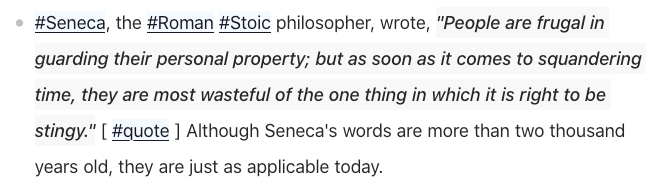
This gives me the following results:
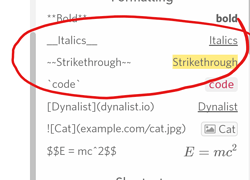
Something else useful is that toggle help pain will show you your customization so you can remember what you changed the various markup to do:
I hope someone else might find this useful.
Chris