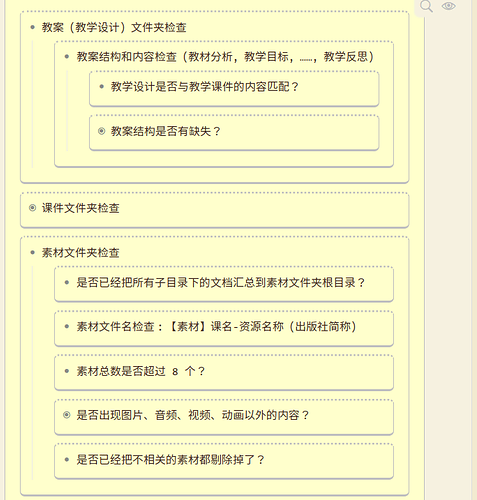
I’m more and more relying on Dynalist, but the interface doesn’t serve my purpose very well, so I installed a Chrome Extension called User CSS and customized some part of the PC browser interface, see the screenshot below:
However this still doesn’t serve my purpose completely, what I really want to see is:
- Apply the customization everywhere, including Mobile App / PC Browser / Desktop App
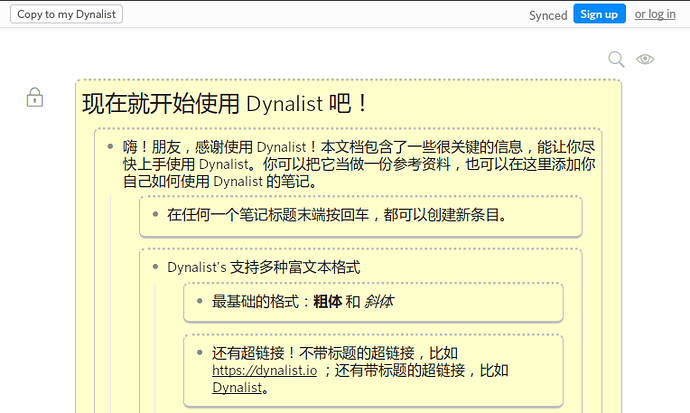
- Apply the customization to the Shared Links, as the following screenshot suggests:
Could you provide this feature for Pro Users?